リモートワークしました。リモートワークし過ぎたかもしれません。
この記事は、Supershipグループ Advent Calendar 2021の3日目の記事になります。
概要
コロナの影響で突然リモートワークとなり、家には机はありましたが会社ほどの環境はなく右往左往していました。
私と同じ様な境遇の方も結構いたのかとおもいます。
そこで私のリモートワークを支えた技術(ガジェット)を紹介したいと思います。
この記事が皆様のリモートワークの助けになれば幸いです。
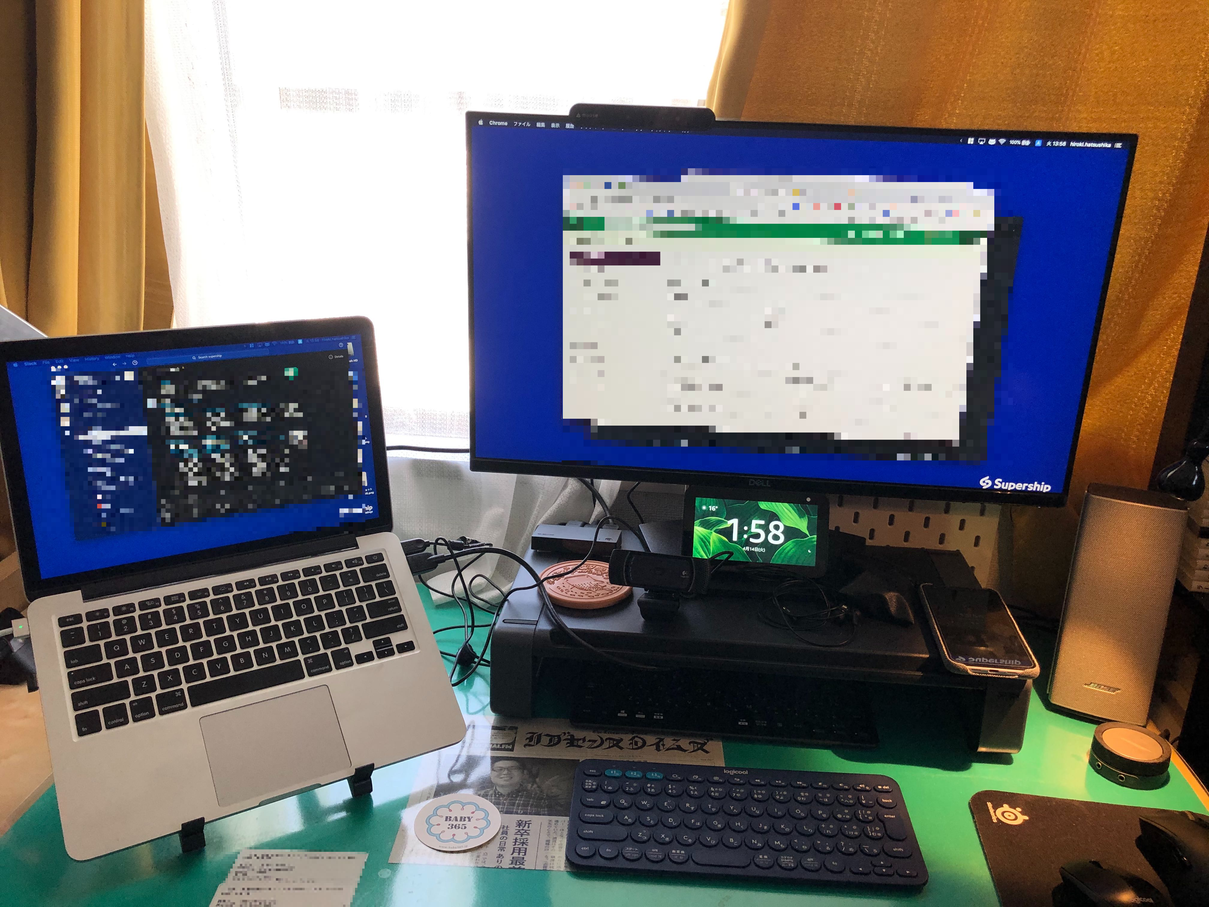
リモート当初のデスク周り
まず最初に初期リモートワーク環境がこちらになります。

とりあえず、外部モニターを購入してノートパソコンの小さな画面から解放されました。
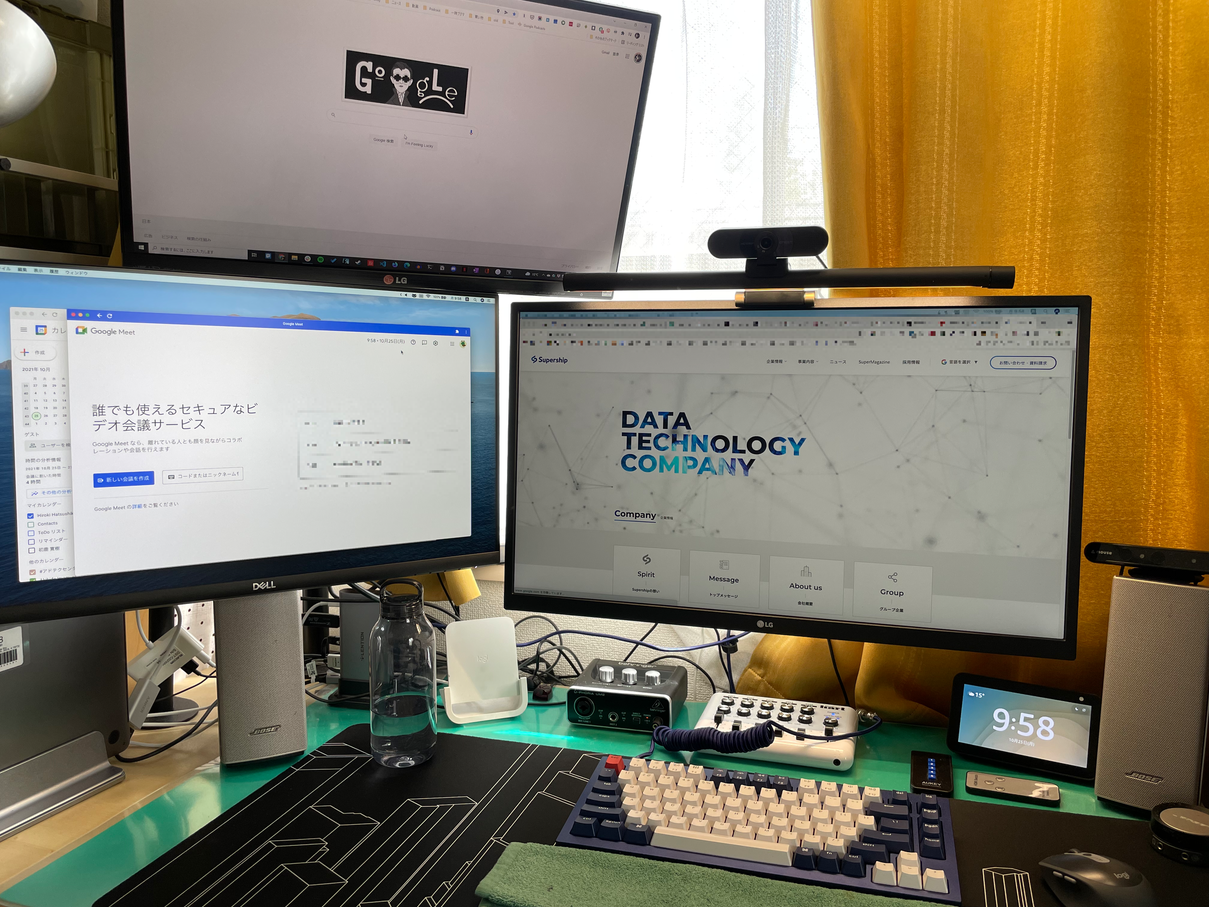
現在のデスク周り
そしてこちらが、現在のデスク

概ね満足しているが、
おしゃれなデスク紹介などをYoutubeでみるとやっぱりシンプルな構成がいいのではないかと悩む毎日
リモートワークを支える 技術(ガジェット)
ドッキングステーション
Macはスタイリッシュで使い勝手もよく大変いいのですが、
ポートが少ないないことが欠点としてあります。。
その拡張性を補っているのがこちらのドッキングステーションと呼ばれるものです。

圧倒的に便利
当初はポータブルタイプを使っていましたがステーションタイプに変更したことにより
さらに拡張性がましました。
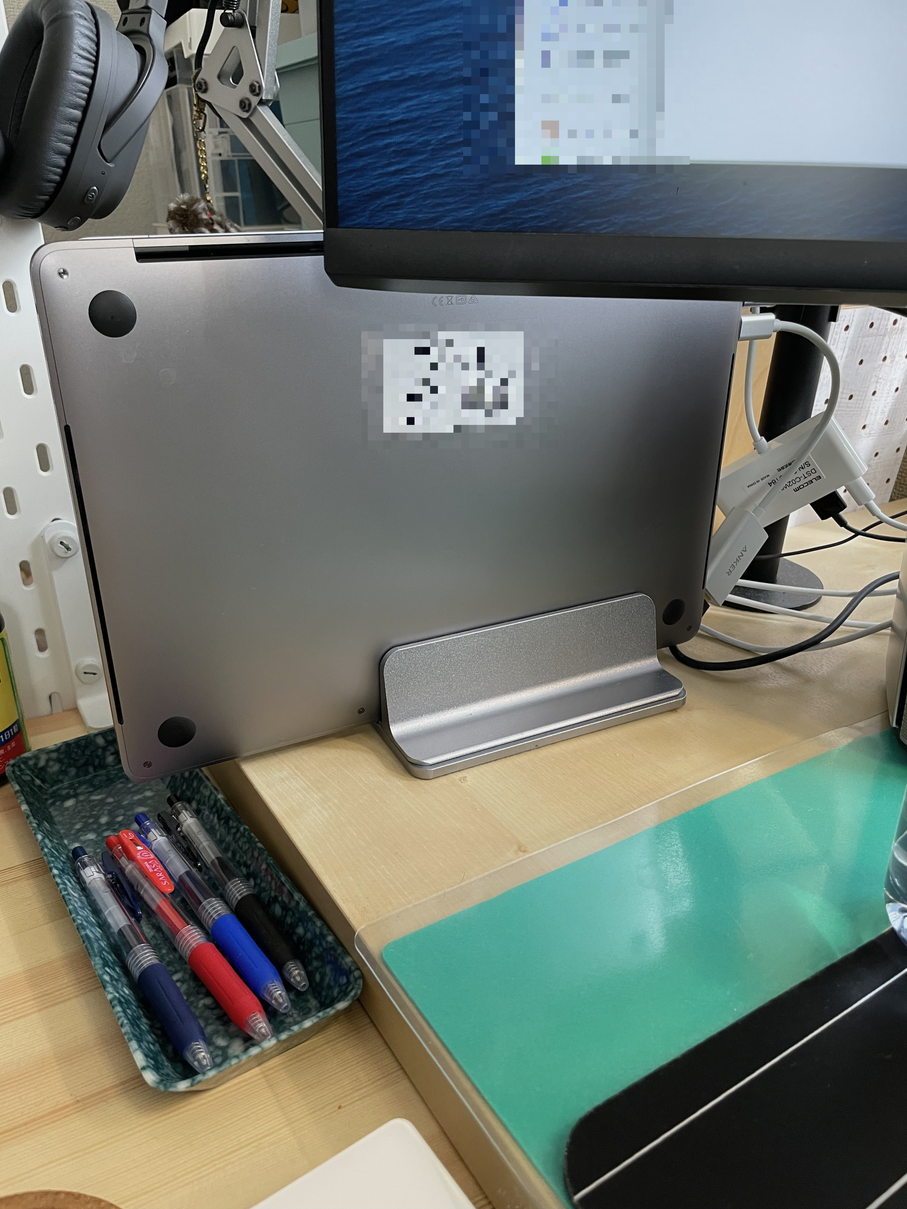
ノートパソコンスタンド
現在はクラムシェルモードで運用しています。
ダイソーとかでブックスタンドやまな板おきのハックが紹介されていましたが、
普通に専用のノートパソコンスタンドを使用しています。

左が私物Mac
右が会社Mac

サイドテーブル
ランチやちょっとしたメモをしたいときはこのサイドテーブルを利用しています。
単純にスペースが広がったのはいいのですが、圧倒的に場所をとり少し邪魔なのでレイアウト変更を検討中です。
 サイドテーブルは無印良品の折り畳み机です。
サイドテーブルは無印良品の折り畳み机です。
HDMIセレクター
リモートワークも長くなり、私物のパソコンとかとの切り替えを楽にできないかなぁと調べた結果
HDMIセレクターにたどり着きました。
モニターの切り替えがすごい楽になりました。
 1台目
1台目
 2台目(モニターが増えたため買い増しました)
2台目(モニターが増えたため買い増しました)

1 業務Mac
2 私物Windows
3 Nintendo Switch
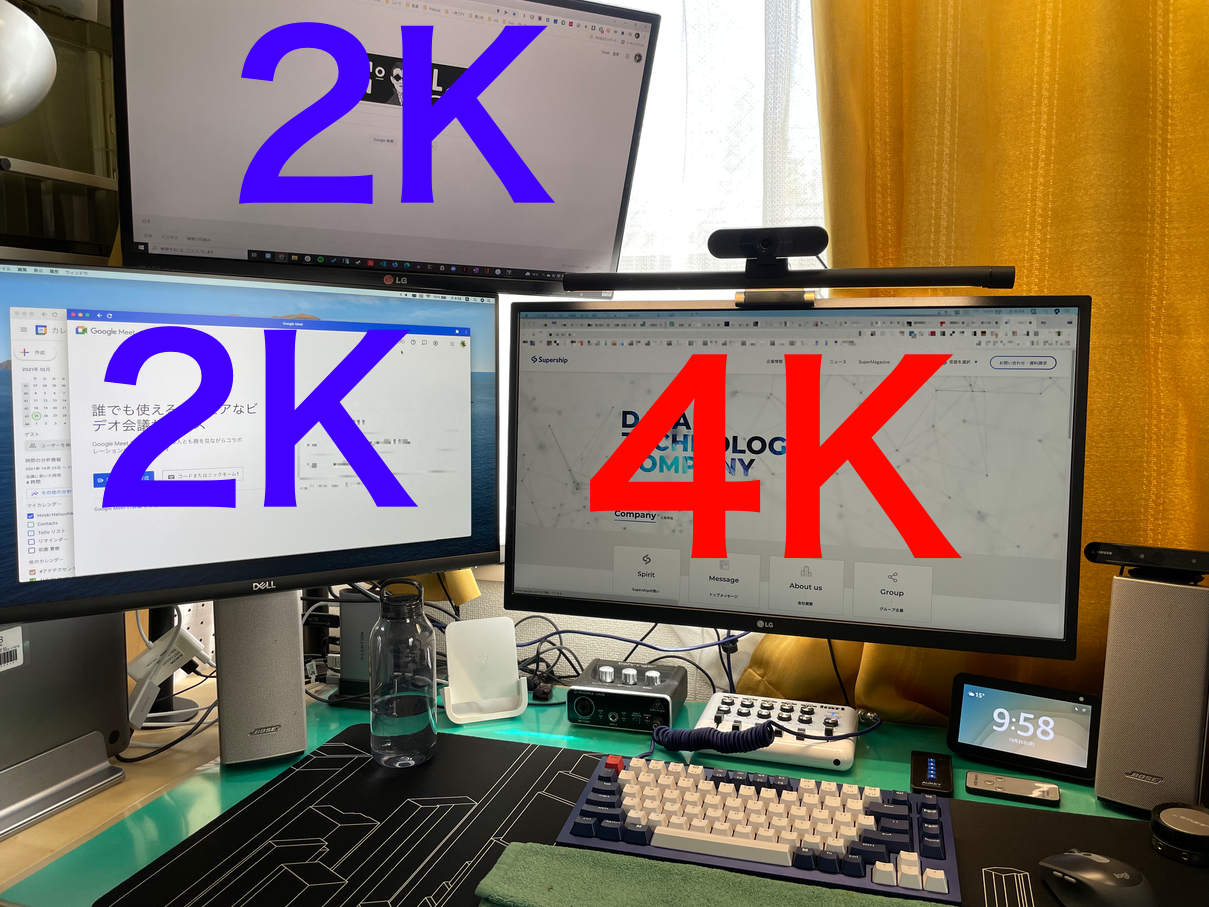
ガイア、オルテガ、マッシュ
こちらが、現在の画面構成です。
メインモニターを4kにしてサブは2kを二枚配置しています。

モニターライトバー
モニターを増やした結果手元が暗くなったので購入した手元を照らしてくれるライトです。
モニターの上部に挟む様に設置し手元を満遍なく照らしてくれます。
ただ、Webカムの置き場所が高くなるのが難点
 色温度も選べるのでいい感じです。
色温度も選べるのでいい感じです。
女優ライト
Web会議はライトをたいて肌艶をだすといいぞ系のブログを見て購入しましたが
思った以上に眩しくて目が耐えられませんでした。。。
現在はポールにつけて上から照らす様に変更しました。
が、現在はほとんど使っていません。。

アロマ
チームメンバーに教えてもらって早速私も導入したアロマストーン
昼食後や夕方などに使うと気分の切り替えが出来る気がする。
おしゃれになった気がします。
欠点はアロマオイルがとても高価で長続きするか心配です。

会議用マイク
こちらはリモートワークのマナーとして購入しました。
ゲーミングヘッドセットなども検討しましたが長時間つけてても苦にならないこちらのタイプにしました。
 本当に音質はマナーだと日々感じています。
本当に音質はマナーだと日々感じています。
まとめ
- 正直3つも画面は入らない
- ドッキングステーション、HDMIセレクターは至高
- ヘッドセット(音質)はいろんな気遣い
- 女優ライトはいらない
- アロマはいいぞ
以上が現在の私のリモートワークを支える技術(ガジェット)となります。
こっちを買ったら、こっちが必要になってなど沼感がありますが、、
今は概ね満足しています。
まだまだ、コロナが続きそうなのでこの先も技術(ガジェット)探究が続きそうです。
最後に宣伝
Supershipではプロダクト開発やサービス開発に関わる人を絶賛募集しております。
ご興味がある方は以下リンクよりご確認ください。
Supership株式会社 採用サイト
是非ともよろしくお願いします。
他にも、Super Storiesというオープン社内報やっていますので興味ある方は覗いて見いてください!